| Modern 3D JavaScript Simulator for Animating the Rubik's Cube |
AnimCubeJS (formerly AnimCube)
AnimCube created by Josef Jelínek (2001 - 2004)
AnimCubeJS created by Michael Feather (old versions: 2015 - 2019, current version: 2021)
Purpose of this simulator:
- This JavaScript (JS) simulator is aimed at showing animation of Rubik's Cube manipulation.
- The simulator was initially created as Java applet (called AnimCube) by Josef Jelínek because of the problems with existing applets at that time (2001). Features of AnimCubeJS simulator (the port from AnimCube to AnimCubeJS was made by Michael Feather) try to address and solve some of the problems. However, the simulator evolved much further than its "predecessors" and a user can now choose what fits his/her needs.
Main features of this simulator:
- AnimCube was available only for the 3x3x3 Rubik's Cube. AnimCubeJS is available for the 2x2x2, 3x3x3, 4x4x4, 5x5x5 and 6x6x6 Rubik's Cubes, as well as 2x2x2 - 6x6x6 Supercubes.
- The simulator has very flexible settings specified directly in the web page where the simulator is placed.
- The simulator allows natural and sensitive manipulation with the separate cube layers (even inner ones) as well as the entire cube.
- The 3x3x3 simulator supports many types of single turns: one outer layer or center layer separately, two adjacent or opposite layers simultaneously, and whole-cube rotations.
- The simulator is fully backward compatible with its Java applet predecessor.
- The simulator is displayed in configurable perspective projection in order to display the cube in a more realistic way.
- The perspective projection uses bilinear interpolation to display inner face points for the sake of rendering efficiency/speed.
- The simulator can show even some of normally hidden facelets (stickers) by means of projection of facelets to the planes near the cube.
- The consumption of the processor time is reduced and more simulators can animate simultaneously without noticeable slow-down.
- The simulator is compatible with all modern web browsers.
- The entire simulator consists of 1 fully readable plain JavaScript file (which was converted from 1 relatively lightweight Java file and then minified) for each cube size.
- The simulator offers several cube looks. Graphical appearance can be adjusted by the parameters such as
cubecolor,borderwidthorsupercube. - Manipulation & control actions are working on mobile devices. Retina display is supported. Responsive cubes can be easily designed.
Note: Native anti-aliasing wasn't used in the original AnimCube Java applet because it wasn't generally supported by the web browsers back then. Nowadays, modern web browsers are using native anti-aliasing in order to draw smoother facelet edges.
Note: To make this simulator work you need a JavaScript-enabled web browser. JavaScript in your web browser is currently
The program is classified as freeware and you can use the cube simulator in your web pages. In order to do so, download one (or more) of the files below. Supercubes are included by default.
2x2x2 AnimCubeJS simulator
.zip file (10 kB)
3x3x3 AnimCubeJS simulator
.zip file (10 kB)
4x4x4 AnimCubeJS simulator
.zip file (11 kB)
5x5x5 AnimCubeJS simulator
.zip file (11 kB)
6x6x6 AnimCubeJS simulator
.zip file (11 kB)
You can choose from 2 different versions of AnimCubeJS. Click on the button below to see the documentation for the old version.
Notable differences between the current and the old version of AnimCubeJS:
- Vanilla JS is used in the current version, GWT & Apache Ant are used in the old version to generate AnimCubeJS script.
- AnimCubeJS script is only loaded once in the current version, loading a file for each cube to be displayed is needed in the old version.
- Div & script are used to display a cube in the current version, iframe is used to display a cube in the old version.
- No cube.html or mouse.js files are needed in the current version, cube.html is needed (mouse.js is optional) in the old version.
- Simulators work offline by default when using HTML buttons to manipulate the cube as long as configuration file is not used in the current version, simulators don't work offline by default when using HTML buttons to manipulate the cube in the old version (regardless of whether configuration file is used or not).
Another difference is that the old documentation is using bLazy script to lazy-load the simulators. Although not necessary, you can still use bLazy in the current version. Here's how:
bLazy notes
With the current AnimCubeJS version there is no need to load a file for each
cube to be displayed on a web-page, it only takes a function call to
render a cube. Optimally, bLazy (or other software) would have an option
for calling a function as opposed to loading a file. However, an alternative
is to make a file that calls the function, the following shows an
implementation using file callAnimCube3.js:
<div style="width:200px; height:200px">
<script class="b-lazy" data-src="callAnimCube3.js?param=value&..." async></script>
</div>
There is one additional requirement, the following CSS is on the bLazy
demo page and without it the script loading does not work:
.b-lazy, video {
display:inline-block;
position:absolute;
left:0;
top:0;
height:100%;
width:100%;
}
https://dinbror.dk/blazy/examples/?ref=blog#script
The above CSS causes problems when used with animcubejs.html so this
modification can be used instead:
.b-lazy {display:inline-block; height:1px; width:1px;}
The "wrap" div, which eliminates page scrolling while rotating the cube
on mobile devices, can be used used with the "container" option as shown:
<script>var bLazy = new Blazy({container:'#wrap'})</script>
For IE11 to work with AnimCubeJS/bLazy, it must have the following
third-party software included in the web-page which provides backward
compatibility for older browsers:
<script src="currentScript.js"></script>
callAnimCube3.js
(function(){
if (document.currentScript != null)
AnimCube3(document.currentScript.src.split('?')[1]);
})();
currentScript.js
/* This file is included for use with AnimCubeJS to provide backward
compatibility for IE11 when using bLazy. A limitation of
currentScript.js is that each parameter list (i.e. the part after
callAnimCube3.js?) must be unique to display cubes properly.
To use, include in web-page as shown:
<script src="currentScript.js"></script>
*/
// Source: https://github.com/amiller-gh/currentScript-polyfill
// document.currentScript polyfill by Adam Miller
// The MIT License (MIT)
(function (document) {
var currentScript = 'currentScript';
// If browser needs currentScript polyfill, add get currentScript() to the document object
if (!(currentScript in document)) {
Object.defineProperty(document, currentScript, {
get: function () {
// IE 8-10 support script readyState
// IE 11+ support stack trace
try {
throw new Error();
}
catch (err) {
// Find the second match for the "at" string to get file src url from stack.
// Specifically works with the format of stack traces in IE.
var i = 0,
stackDetails = (/.*at [^(]*\((.*):(.+):(.+)\)$/ig).exec(err.stack),
scriptLocation = (stackDetails && stackDetails[1]) || false,
line = (stackDetails && stackDetails[2]) || false,
currentLocation = document.location.href.replace(document.location.hash, ''),
pageSource,
inlineScriptSourceRegExp,
inlineScriptSource,
scripts = document.getElementsByTagName('script'); // Live NodeList collection
if (scriptLocation === currentLocation) {
pageSource = document.documentElement.outerHTML;
inlineScriptSourceRegExp = new RegExp('(?:[^\\n]+?\\n){0,' + (line - 2) + '}[^<]*<script>([\\d\\D]*?)<\\/script>[\\d\\D]*', 'i');
inlineScriptSource = pageSource.replace(inlineScriptSourceRegExp, '$1').trim();
}
for (; i < scripts.length; i++) {
// If ready state is interactive, return the script tag
if (scripts[i].readyState === 'interactive') {
return scripts[i];
}
// If src matches, return the script tag
if (scripts[i].src === scriptLocation) {
return scripts[i];
}
// If inline source matches, return the script tag
if (
scriptLocation === currentLocation &&
scripts[i].innerHTML &&
scripts[i].innerHTML.trim() === inlineScriptSource
) {
return scripts[i];
}
}
// If no match, return null
return null;
}
}
});
}
})(document);
Safari notes
With the current AnimCubeJS version, the ms-windows version of Safari (5.1)
does not work with bLazy because it is missing the currentScript function
which became available starting with version 8 as can be seen here:
https://caniuse.com/?search=currentscript
There are two other possible solutions:
1. bLazy (or other software) could provide an option for calling a
function instead of loading a file which would eliminate the need for
the currentScript function
2. The third-party software "currentScript.js", which currently does not
work for Safari 5.1, could be modified
------------------------------------------------------------------------
Safari 5.1 is missing the function requestAnimationFrame so third-party
software "requestAnimationFrame.js" can be used to provide
backward compatibility. To use, include in web-page as shown:
<script src="requestAnimationFrame.js"></script>
The requestAnimationFrame function became available starting with
version 6 as can be seen here:
https://caniuse.com/requestanimationframe
requestAnimationFrame.js
/* This file is included for use with AnimCubeJS to provide backward
compatibility for Safari v5.1 (in ms-windows). To use, include
in web-page as shown:
<script src="requestAnimationFrame.js"></script>
*/
// https://gist.github.com/paulirish/1579671
// http://paulirish.com/2011/requestanimationframe-for-smart-animating/
// requestAnimationFrame polyfill by Erik Möller. fixes from Paul Irish and Tino Zijdel
// MIT license
(function() {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x]+'CancelAnimationFrame']
|| window[vendors[x]+'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame)
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() { callback(currTime + timeToCall); },
timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame)
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
}());
Controls of the simulator are quite intuitive. You can rotate the whole cube as well as twist separate layers using mouse (finger in the case of a touch screen). To twist separated layer, pick one and use dragging in natural direction (with the left mouse button being pressed). To rotate the whole cube, use the right mouse button or drag from a near point outside the cube image (the latter option is also applicable to touch screens). The possibility to twist a layer can be disabled in a web page, then only the whole-cube rotation is allowed. You can control the animation by buttons in the button bar. Animation can be immediately set to any position using the progress bar (if present) just above the button bar (which can be reduced or totally hidden).
The progress bar consists of two components, namely:
- background / trough (with a surrounding border)
- slider (part that moves)
Animation can be applied more times, as well as interleaved with direct manipulation to allow a user to experiment if he/she wants to. Unless otherwise stated, the first button (Rewind) always clears the current cube rotation, twisted layers, mirroring and executed turns (if applicable) to the simulator's initial configuration. The middle button has two purposes: when the animation is playing, it will stop it; when the animation is stopped, it mirrors the cube view to allow a user to experiment with symmetrical cases. The cube can be rotated by mouse / finger even if the animation is started. If you press a button in the middle of an animated layer twist, the twist is finished immediately and the new requested action is started.
<!DOCTYPE html>
<html>
<head>
<script src="AnimCube3.js"></script>
</head>
<body>
<div style="width:200px; height:219px">
<script>AnimCube3("move=RUR'URU2R'U2&initrevmove=#")</script>
</div>
</body>
</html>
The result of the code above can be seen here. Explanation in detail follows below.
To use the simulator in your own web pages, start by adding the following line to the HTML head section.
<script src="AnimCubeX.js"></script>Note: In the code above, replace "X" by the cube size you downloaded - e.g. AnimCube2.js means a 2x2x2 simulator will be displayed,
AnimCube6.js means a 6x6x6 simulator will be displayed.
Next, add the following code in the HTML file to the place where you want the simulator to be displayed. Don't forget to replace "X" there as well.
<div class="cube" style="width:160px; height:179px">
<script>AnimCubeX("parameters")</script>
</div>Optionally, add the following line to your CSS.
.cube {display: inline-block;}Make sure to declare parameters as follows: name=value, and separate parameter declarations with & symbol.
Extract downloaded .zip file to see the AnimCubeX.js file.
Make sure to include the source AnimCubeX.js file in the directory/folder referenced in the HTML head section of your web page.
Cube's (div's) width and height are arbitrary and can be flexibly adjusted. For the best appearance the height should be equal to width + value of the button height + 6 (6 being the height of the progress bar) if the button bar is displayed, and width if the button bar is hidden or only the Rewind button is displayed. The button height is configurable, default value of it is 13 pixels.
Examples for cubes with the button bar:
Button
Width Height Height
----- ------ ------
181 13 200
200 13 219
277 17 300
300 17 323
The "best appearance" recommendation above maximizes the magnification of the cube for a given width which also minimizes the space around the cube inside the div (from which a rotation can be initiated).
With regard to customizing, increasing the width (from "best appearance" recommendation above) widens the button bar and also the amount of space around the cube inside the div, while maintaining the same magnification of the cube.
If the width is already wider than the "best appearance" recommendation above (as in width = height for example) then increasing the (div's) height will increase the magnification of the cube until height = width + button height + 6, at which point further increases in height no longer increase the magnification of the cube but instead add space above the cube inside the div.
Examples: The following two simulators are showing the intro-simulator (not in demo mode) with different aspect ratios (width and height).
First cube (div) has the following attribute: style="width:250px; height:150px", second cube (div) has the following attribute:
style="width:150px; height:250px".
You can also use percent units to set the div's width, which might keep a bigger area of
control buttons resulting in more comfortable tapping on mobile devices. The cube (div) below has the following
attribute: style="width:100%; height:150px". See a different approach for implementing a fully responsive cubes as outlined in the
Enhancement section at the end of the documentation.
Next sections are describing all parameters and their possible values. Every parameter
is optional so the simplest possible call is made using <script>AnimCubeX("")</script>
(i.e. with no parameters at all).
The best way to understand the meaning of parameters is to experiment.
parameter name: config | value: .txt file
parameter name: bgcolor | value: hexadecimal color
parameter name: cubecolor | value: hexadecimal color
parameter name: butbgcolor | value: hexadecimal color
parameter name: slidercolor | value: hexadecimal color
parameter name: troughcolor | value: hexadecimal color
parameter name: clickprogress | value: 0 or 1
parameter name: snap | value: 0 or 1
parameter name: buttonbar | value: 0 - 2
parameter name: buttonheight | value: 9 - 25
parameter name: repeat | value: 0 or 1
parameter name: edit | value: 0 or 1
parameter name: speed | value: natural number
parameter name: doublespeed | value: natural number
parameter name: position | value: R, U, F, L, D and/or B string
parameter name: scale | value: natural number
parameter name: align | value: 0 - 2
parameter name: hint | value: natural number
parameter name: perspective | value: natural number
parameter name: borderwidth | value: 0 - 20
parameter name: move | value: string from move character set or random
parameter name: movetext | value: 0 - 5 (for 3x3x3 only, other cube sizes: 0 or 1)
parameter name: yz | value: 0 or 1
parameter name: initmove | value: string from move character set, random or #
parameter name: initrevmove | value: string from move character set, random or #
parameter name: demo | value: string from move character set, random or #
parameter name: metric | value: 0 - 3
parameter name: fonttype | value: 0 or 1
parameter name: textsize | value: 5 - 40
parameter name: facelets | value: string of color codes
parameter name: colorscheme | value: 6 color codes
parameter name: colors | value: hexadecimal color string
parameter name: pos | value: string of Lars Petrus' color codes
parameter name: supercube | value: 0 or 1
parameter name: superfacelets | value: 0 - 3 string
parameter name: scw | value: 0 - 2
parameter name: gabbacolors | value: 0 or 1
parameter name: scramble | value: 0 - 2
parameter name: randmoves | value: natural number
The config parameter takes the file name (with a .txt suffix) as a value. The file
location has to be specified relative to the location of the HTML document that
uses it. This restriction is set to unify the functionality on both internet and
local locations. The file format is simple. It consists of lines, each
specifying chosen value of a particular parameter. Each line starts with the
parameter name followed by the equal sign "=" and the rest of line
contains the parameter value. White-space characters can be used to surround the
parameter name and value. All values specified in the configuration file can be
overwritten by simulator parameters declared in the HTML document (web page). That is, simulator parameters are
prioritized over the parameters written in the configuration file.
This parameter may simplify page maintenance and enables a user to modify behavior of multiple simulators in a page by the modification of one configuration file.
Example: AnimCube3("config=AnimCube3.txt") sets all
parameters to the ones found in the file "AnimCube3.txt".
The file contents can be of the following form:
bgcolor=ffffff
butbgcolor=99eebb
movetext=1These settings set some of the background colors and enable text
displaying for all simulators with this config parameter. The following first
two simulators have only six parameters declared (config, colorscheme, move,
initrevmove, snap and buttonheight),
and differ only in the move parameter values. The third simulator has the same parameters and values as the first one, except for missing the
config parameter.
Note: The configuration file name used to have a .cfg suffix in the original AnimCube Java applet documentation.
For a demonstration purpose a .txt suffix had been chosen as an alternative (there is no requirement that the
configuration file extension is .cfg). You should be able to see the contents of the "AnimCube3.txt" file linked
above right in the web browser. In this particular case you wouldn't be able to see the contents of the "AnimCube3.cfg" file
right in the web browser. Both file types work the same in terms of simulator functionality.
Note: Due to browser implementations of the same-origin policy, the configuration file will not work locally if the web page containing AnimCubeJS simulator is accessed via file://..., use http://... on local web server (such as Apache or IIS) instead.
The bgcolor parameter determines the background color of the
simulator. This parameter can be set to the background color of your web page in
order to omit visual color collisions. The value of the parameter consists of six hex digits and
is case insensitive. The meaning of these digits is equal to the RGB color
specification in HTML. If this parameter is missing, the color
is set to middle gray (the default value is '808080'). The move counter is outlined to allow good visibility for
any color.
Example: AnimCube3("bgcolor=ff0000") sets the background color to red.
Note: This parameter is not supported in the original AnimCube Java applet.
Using the cubecolor parameter you can adjust the body color of the cube (the
color of plastic on the real cube). It has the same value format as the bgcolor
parameter. The default value is '000000' which is black. To avoid possible color collisions between the stickers
and the body of the cube, set the facelets, colorscheme or
colors parameter to appropriate value.
Example: AnimCube3("cubecolor=ffffff&colorscheme=kygbor") sets the cube color to white along with black stickers.
The butbgcolor parameter determines the background color of the control
buttons in the button bar. It is very similar to the bgcolor parameter and has the same value
format. If this parameter is missing, the color of the buttons is set to the value
of the bgcolor parameter. The button symbols are outlined to allow good
visibility for any color.
Example: AnimCube3("butbgcolor=00ff00") sets the background color
of the buttons in the button bar to green.
Note: The border color for both the button bar and the progress bar toggles between black and white, depending on the
butbgcolor parameter. If the butbgcolor parameter is not set, then it depends on the
bgcolor parameter. If neither of these two is set, then the border color is black (because the default value of the
bgcolor parameter represents a lighter color).
Note: This parameter is not supported in the original AnimCube Java applet.
The slidercolor parameter determines the color of the slider in the progress bar.
The value of the parameter consists of six hex digits and
is case insensitive. The meaning of these digits is equal to the RGB color
specification in HTML.
If this parameter is missing, the color of the slider is set to black or white, depending on the
bgcolor parameter.
Example: AnimCube3("slidercolor=ffff00") sets the slider color to yellow.
Note: This parameter is not supported in the original AnimCube Java applet.
Using the troughcolor parameter you can adjust the background (trough) color of the progress bar.
It has the same value format as the slidercolor parameter. The progress bar background color
defaults to a darker shade of the bgcolor parameter.
Example: AnimCube3("troughcolor=0000ff") sets the background of the progress bar to blue.
Note: Initially, the name of this parameter was "sliderbgcolor". For
setting the progress bar background color either troughcolor
or sliderbgcolor can be used.
Note: This parameter is not supported in the original AnimCube Java applet.
There are two possible values for this parameter: '0' and '1' (the default value is '1').
If set to '0', then clicking on trough of the progress bar will not advance
through the move sequence - this is to avoid inadvertently messing up the
playback of a sequence while single-stepping through it.
The difference can be seen on the following cubes. If you click on trough of the progress
bar on the first cube, the move sequence will advance (and the second one will not).
Examples: AnimCube3("clickprogress=1") and AnimCube3("clickprogress=0") have
the following effect on the simulators.
Note: To reduce unintentional tapping on trough of the progress bar especially on mobile devices, enlargement of the area of control buttons in the button bar by
means of percent usage - as described in the Using Simulator in Web Pages section - could be useful. Another option is to increase the value of the
buttonheight parameter, if possible.
Note: This parameter is not supported in the original AnimCube Java applet.
There are two possible values for this parameter: '0' and '1' (the default value is '0'). If set to
'1', then a partially twisted layer (even middle/inner one) will not remain in a position between two corners.
The difference can be seen on the following cubes. If you use the mouse / finger to twist a layer so it is half-way
between two corners, then the first cube will remain as is, the second cube will snap to a corner.
If the layer is twisted less than half-way to the next corner, then it will snap back to the starting position.
If it is twisted more than half-way, then it will snap to the next corner.
Examples: AnimCube3("snap=0") and AnimCube3("snap=1") give the following results.
Using this parameter, the button bar containing animation control buttons can be
customized. There are three possible values: '0', '1' and '2'.
The '0' value means no buttons at all. The value equal to '1' causes the full
button bar to appear. The value equal to '2' shows only one button that is used to
clear the cube state to the initial values (unless otherwise stated).
If this parameter is not specified, then there are two default
settings. If the move or scramble parameter is specified,
then the full button bar is displayed. If the move and scramble parameter is missing,
then only the clear (Rewind) button is shown.
Examples: AnimCube3("buttonbar=0"), AnimCube3("buttonbar=2") and AnimCube3("buttonbar=1") give the following results.
Note: In the third example you can see that the cube is smaller,
although the window (div) has the same size as the first two examples. This is caused by an automatic
adjustment that fits the cube into the available space. If you want to
use the full size of the cube, you should increase the height of the
simulator window by the value of the buttonheight parameter + 6 (the default height of the button bar is 13, as
already mentioned earlier in the Using Simulator in Web Pages section).
Note: This parameter is not supported in the original AnimCube Java applet.
With this parameter you can adjust the height of the buttons in the button bar. The
range is from '9' to '25' (pixels), the default value is '13'.
Examples: AnimCube3("buttonheight=9") and AnimCube3("buttonheight=25") give the following results.
Note: This parameter is not supported in the original AnimCube Java applet.
There are two possible values for this parameter: '0' and '1' (the default value is '1').
If set to '0', then pressing the Play or Single-Step button will not repeat a move sequence after it has already
been played - this is to make it clear that a move sequence is complete. The difference can be seen
by single-stepping (second button from right but also second button from left) through the move sequence on the two cubes below.
The first allows repeat and the second does not.
Examples: AnimCube3("repeat=1") and AnimCube3("repeat=0") have
the following effect on the simulators.
This parameter can disable the possibility to twist cube layers with the mouse
/ finger. There are two possible values: '0' and '1'.
The '0' value means that the cube can be only in a compact form, and separate
layers cannot be twisted. The value equal to '1' enables the editing capability.
The cube can be edited by default.
Examples: AnimCube3("edit=0") and AnimCube3("edit=1") give the following
results.
This parameter allows to customize the animation speed. The value should only
consist of natural number (including 0, however, if equal to '0' then it is equal to the default
value which is '10'). The higher the value, the slower is the animation.
The default value corresponds to approximately 2/3 seconds for a quarter turn of any layer(s)
(including middle/inner ones), and approximately 1 second for a half turn of any layer(s).
Twist of any layer(s) by 90 degrees is meant as the quarter turn; twist of any layer(s) by 180 degrees is meant as the half turn in this context.
The animation speed of the half turn can be adjusted separately by the doublespeed parameter.
Examples: AnimCube3("speed=5") and AnimCube3("speed=20") have the following effect on the animation speed.
Note: Here you can try to run both simulators simultaneously to compare the animation speed.
You can also try multiple application of the same move
sequence to the cube by pressing the Play button after animation stops (Play button functionality can be disabled by the
repeat parameter), and see how the top corners are
twisted and moved. Some of the other buttons can be also used this way.
This parameter allows to customize the speed of a half turn of any layer(s) (including middle/inner ones) separately from
quarter turns (twist of any layer(s) by 90 degrees is meant as the quarter turn; twist of any layer(s) by 180 degrees is meant as the half turn in this context).
The value should only consist of natural number (including 0, however, if equal to '0' then it is equal to the default
value). The higher the value, the slower is the animation. The animation speed of the quarter turn can be adjusted
by the speed parameter. If the parameter doublespeed is missing, its default value
is equal to the 3/2 of the value of the speed parameter.
Examples: AnimCube3("doublespeed=5") and AnimCube3("doublespeed=20") have
the following effect on the animation speed.
This parameter can be used to set the initial position of the cube (its
rotation). The value can be of any length, and can contain letters 'u',
'd', 'f', 'b', 'l' and 'r' in upper or lower case. The rotation angle is 15
degrees. The default value is 'lluu'. The rotation axis and
direction is similar to the turns as described in the move parameter section.
Example: AnimCube3("position=lllluuu") rotates the whole cube in the following way.
This parameter allows to customize the magnification of the cube. The value should only
consist of natural number (including 0). The higher the value, the smaller the cube. The exact size is computed as 1 / (1
+ scale / 10). The default value is '0'.
The parameter is useful in combination with the hint, movetext and/or
textsize parameter.
Examples: AnimCube3("scale=0"), AnimCube3("scale=5") and AnimCube3("scale=10") have the following effect on cube magnification.
This parameter allows to align the cube vertically. The only permitted
values are '0' for top-align, '1' for center-align and '2'
for bottom-align. The default value is '1'. The parameter is used in
conjunction with the scale parameter (you must set the scale
parameter to any natural number (excluding 0) in order to use the align parameter properly).
Examples: AnimCube3("align=0&scale=4"), AnimCube3("align=1&scale=4") and AnimCube3("align=2&scale=4")
have the following effect on the cube's vertical aligning.
This parameter allows to display some of the facelets/stickers that face away from the user.
The value should only consist of natural number (including 0). The higher the value, the further
are the facelets from the cube. The default value is '0' which means no
hint at all. Usable values are from '2' to '10', but you can try to experiment.
Good visual arrangements can be accomplished in combination with the scale parameter.
Examples:
AnimCube3("hint=2&scale=3")AnimCube3("hint=5&scale=3")AnimCube3("hint=10&scale=3")
have the following effect on hint displaying.
This parameter allows to customize the perspective deformation of the cube.
The value should only consist of natural number (including 0). The higher the value, the more the cube is skewed.
The default value is '2'.
Examples: AnimCube3("perspective=0"), AnimCube3("perspective=2"), AnimCube3("perspective=10") and
AnimCube3("perspective=1000000") have the following effect on the perspective
projection.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter allows to change the width of the border among adjacent stickers (facelets) on the cube.
The range is from '0' to '20' and there are two default settings. If
supercube=1 or gabbacolors=1 is declared, the default value is
'6'. Otherwise the default value is '10'. For the value of '0' the look is close to the
stickerless cube (the cube having colored plastic instead of stickers/tiles). See the cubecolor
parameter if you want to change the color of the border among stickers.
Examples: AnimCube3("borderwidth=0"), AnimCube3("borderwidth=6"), AnimCube3("borderwidth=10") and
AnimCube3("borderwidth=20") have the following effect on cube appearance.
Move sequence for a 3x3x3 cube is defined in extended Singmaster notation. The basis for the notation is six move letters of the following meaning:
- U - Up (turns top layer)
- D - Down (turns bottom layer)
- F - Front (turns front layer)
- B - Back (turns back layer)
- L - Left (turns left layer)
- R - Right (turns right layer)
The letter case is important here, because the same - but lowercase -
letters are used for different types of turns. Modifiers can be appended to the move
letter. Basic modifiers are apostrophe and number two: ''' (you can use '3' instead) and '2'.
- The meaning of separate move letters is turning the corresponding layer 90 degrees clockwise.
- Appending apostrophe '
'' or digit '3' means turning the corresponding layer 90 degrees counter-clockwise. - Appending digit '
2' means turning the corresponding layer 180 degrees clockwise. - You can use a combination '
2'' to turn the corresponding layer 180 degrees counter-clockwise. This combination is useful if you want to show the most efficient direction when using finger shortcuts/tricks.
To see the effect of these character sequences, look at the table below (press the Play button to see the move, and the Next sequence button - in the top-right position - to see another move).
X |
X' |
X2 |
X2' |
|
|
|
|
|
There are also some advanced modifiers that are written immediately after the move letter and right before the basic modifiers already defined. The possible advanced modifiers, for a 3x3x3 cube, are:
- m - middle layer turn between the specified layer and the opposite one
- c - whole-cube rotation in the direction of the specified layer
- s - slice turn; two opposite layers are turned simultaneously in the same direction (
Rsis equal toR L'orL' R) - a - anti-slice turn; two opposite layers are turned simultaneously in the opposite
direction (
Rais equal toR LorL R) - t - thick turn; two adjacent layers (the specified one and the adjacent one) are turned simultaneously in the same direction
Some of these advanced modifiers (m, c and t to be specific) can be omitted using
an additional subset of characters from the 3x3x3 move character set. Advanced modifiers were added so as to reflect the agreement of cubists (also known as cubers)
on the extended notation. It is quite orthogonal and consistent design. Examples are given in the following table.
Xs |
Xs' |
Xs2 |
Xs2' |
|
|
|
|
|
Xa |
Xa' |
Xa2 |
Xa2' |
|
|
|
|
|
Xm |
Xm' |
Xm2 |
Xm2' |
|
|
|
|
|
Xt |
Xt' |
Xt2 |
Xt2' |
|
|
|
|
|
Xc |
Xc' |
Xc2 |
Xc2' |
|
|
|
|
|
The simulator supports an additional subset of characters to represent specific
turns on a 3x3x3 cube. As an alternative to the m advanced modifier, the center layers can be turned using the following characters in
combination with basic modifiers ''' and '2'.
- E - equator (between
UandDlayers in theU'/Ddirection) - S - standing (between
FandBlayers in theF/B'direction) - M - middle (between
LandRlayers in theL/R'direction)
The following table shows the effect of these characters.
X |
X' |
X2 |
X2' |
|
|
|
|
|
The simulator also supports whole-cube rotations. This feature can be
used to rotate the cube in order to show it in the best position/orientation for
the current situation to watch the move sequence. The available characters
to rotate the cube - as an alternative to the c advanced modifier - are shown in the following table. They can be also
combined with basic modifiers ''' and '2'.
- X - rotates around the right-left axis (in the same direction as
R/L'moves are executed) - Y - rotates around the y-axis (in the same direction as
F/B'orU/D'moves are executed, depending on themovetextand/oryzparameter value) - Z - rotates around the z-axis (in the same direction as
U/D'orF/B'moves are executed, depending on themovetextand/oryzparameter value)
The following table shows the effect of these characters (for movetext=3 and yz=1).
X |
X' |
X2 |
X2' |
|
|
|
|
|
As an alternative to the t advanced modifier, there is also a possibility to
turn two adjacent layers simultaneously on a 3x3x3 cube.
The notation and meaning is similar to the outer layer turns, but the move letters are in lowercase.
- u - up (turns two top layers)
- d - down (turns two bottom layers)
- f - front (turns two front layers)
- b - back (turns two back layers)
- l - left (turns two left layers)
- r - right (turns two right layers)
The following table shows all cases.
X |
X' |
X2 |
X2' |
|
|
|
|
|
The meaning of basic modifiers ''' and '2', as well as uppercase move letters
R, U, F, L, B, D - as described for a 3x3x3 cube above - applies to
all cube sizes. For notation simplicity, the movetext parameter can be only set to either '0'
or '1' on other cube sizes
than 3x3x3 (see both movetext=0 and movetext=1 on the examples below).
The following cubes show possible move character set which is divided into two move sequences.
These two move sequences differ only in that the second one contains the basic modifier '2', and the first one does not.
For a 2x2x2 simulator, these are possible advanced modifiers that are written immediately after the move letter and right before the basic modifiers:
- c - whole-cube rotation in the direction of the specified layer
- a - anti-slice turn; two opposite layers are turned simultaneously in the opposite
direction (
Rais equal toR LorL R)
For a 4x4x4 simulator, these are possible advanced modifiers that are written immediately after the move letter and right before the basic modifiers:
- m - inner layer turn in the direction of specified outer layer
- c - whole-cube rotation in the direction of the specified outer layer
- t - thick turn; specified outer layer and adjacent inner layer are turned simultaneously in the same direction
- s - slice turn; two opposite outer layers are turned simultaneously in the same direction (
Rsis equal toR L'orL' R) - w - wide turn; two inner layers are turned simultaneously in the same direction (
Rwis equal toRm Lm'orLm' Rm) - a - anti-slice turn; two opposite outer layers are turned simultaneously in the opposite
direction (
Rais equal toR LorL R)
For a 5x5x5 simulator, these are possible advanced modifiers that are written immediately after the move letter and right before the basic modifiers:
- n - first inner layer turn in the direction of specified outer layer
- m - middle layer turn in the direction of specified outer layer
- c - whole-cube rotation in the direction of the specified outer layer
- t - thick turn; specified outer layer and adjacent inner layer are turned simultaneously in the same direction
- s - slice turn; two opposite outer layers are turned simultaneously in the same direction (
Rsis equal toR L'orL' R) - a - anti-slice turn; two opposite outer layers are turned simultaneously in the opposite
direction (
Rais equal toR LorL R)
For a 6x6x6 simulator, these are possible advanced modifiers that are written immediately after the move letter and right before the basic modifiers:
- n - first inner layer turn in the direction of specified outer layer
- m - second inner layer turn in the direction of specified outer layer
- c - whole-cube rotation in the direction of the specified outer layer
- t - thick turn; specified outer layer and adjacent inner layer are turned simultaneously in the same direction
- s - slice turn; two opposite outer layers are turned simultaneously in the same direction (
Rsis equal toR L'orL' R) - a - anti-slice turn; two opposite outer layers are turned simultaneously in the opposite
direction (
Rais equal toR LorL R)
There is yet another character to be used in the parameter value - the
dot '.' character. When a dot is found in the move sequence during
playing the animation, it is delayed for half the time of a quarter turn (i.e. twist of any layer(s) by 90 degrees)
execution.
It is also possible to use text comments in the parameter value. Such comments
appear at the top of the simulator while the animation is performed. The text
to appear must be enclosed in the brace characters: '{' and '}'. Nevertheless, the braces can be also empty. Text can be specified in both the demo and move
parameter. Text can be only on one line, however, there can be as many text passages
as necessary to appear at the given place within the animation.
There can be more move sequences specified in one simulator. However, the
initial cube configuration can still be only one. More move sequences can be
specified in the move parameter.
If you want to use more move sequences, separate them by the semicolon character ';'.
The parameter value equal to 'random' (this value is not supported in the original AnimCube Java applet)
will randomly pick some characters from the following move character subset:
R, U, F, L, D, B, 2, ', m and n,
resulting in generating random move sequence (compare with the scramble parameter). Its length can be adjusted via the randmoves parameter.
Note: To improve readability of your code, white-space characters can be used to surround the characters
from the move character set (with the exception
of modifiers - don't write e.g. Ra2' as R a2' or Ra 2' or Ra2 ').
Examples: AnimCube3("move=R2' U M U' R2' U M' U'")
and AnimCube3("move={right index finger - U} R2' U r' {}.{right thumb - U'} R U' {}..{right index finger - U} R2' U l' {}.{left index finger - U'} L U'")
are two different sequences showing one algorithm in different ways (the
second one is more customized to fast finger shortcuts/tricks).
The third example contains both sequences in one move parameter
value:
AnimCube3("move=R2' U M U' R2' U M' U'; R2' U r' R U' R2' U l' L U'"). The move sequence
in the second simulator contains delays (represented by dots) and messages
(enclosed in braces) to show the finger tricks more clearly. The animation is
also speeded-up in this case.
This parameter can enable textual representation of the move sequence
inside the simulator window (div). There are six possible parameter values for a 3x3x3 simulator: '0',
'1', '2', '3', '4' and '5'
(note: value '5' is not supported in the original AnimCube Java applet). There are two possible values for a cube size other than
3x3x3: '0' and '1'.
The '0' value, which is the default value, means that the textual representation of the turn is not
displayed. The value equal to '1' enables displaying the turns in one of the older notation using advanced modifiers
(m, c, s, a and t for a 3x3x3 cube) to support various types of turns.
The value equal to '2' enables displaying the turns in the
shortened notation (using characters M, E, S, X, Y, Z,
and lowercase letters r, l, f, b, u, d).
See the move parameter description for examples (move character set for a cube size other than 3x3x3 is also discussed there).
To support another widely used standard where the meaning of Y and Z
rotations is
interchanged, you can use the parameter value '3'. Other turns are the
same as for the parameter value '2'. The value equal to '4' is
displaying middle slice turns in lowercase letters, the whole-cube rotations
use the prefix Q, and a simultaneous turn of two adjacent layers is expressed by two letters (first of them in uppercase,
second of them in lowercase). To display XYZ rotations in lowercase, use a parameter value '5'.
In order to prevent symbol meaning collisions
(Y and Z rotations to be specific, because they mean two different cube rotations depending on set parameter value),
use the yz parameter.
Examples: AnimCube3("movetext=0, AnimCube3("movetext=1"), AnimCube3("movetext=2"), AnimCube3("movetext=3"), AnimCube3("movetext=4") and AnimCube3("movetext=5") give
the following results for the same values of other parameters.
Note: This parameter is not supported in the original AnimCube Java applet.
There are two possible values for this parameter: '0' and '1' (the default value is '0').
If set to '1', then Y and Z rotations
are switched. Examples below have the move parameter
set to 'XYZ', and at the same time the movetext parameter set to '1', '2', '3', '4' and '5',
which shows that while the original method of using movetext=3 (or movetext=5) to switch the
display of Y and Z works fine - the actual function of the turn (as declared in the move parameter) does not change, an input rotation
of Z still rotates around the up-down axis. With yz=1 the function of the move parameter changes so
that Z rotates around the front-back
axis and all movetext parameter values work as expected, except '2' which becomes switched.
Examples: AnimCube3("movetext=1&yz=1&move=XYZ"), AnimCube3("movetext=2&yz=1&move=XYZ"), AnimCube3("movetext=3&yz=1&move=XYZ"),
AnimCube3("movetext=4&yz=1&move=XYZ") and AnimCube3("movetext=5&yz=1&move=XYZ") have the following effect on the simulators.
This parameter specifies the move sequence to be executed on the solved cube before starting the animation. It
can be used to setup solved cube to a certain legal state without using the facelets parameter.
The value format is the same as for the move parameter.
Using the 'random' value (note: this value is not supported in the original AnimCube Java applet)
will randomly pick some characters from the following move character subset:
R, U, F, L, D, B, 2, ', m and n,
resulting in generating random move sequence (compare with the scramble parameter). Its length can be adjusted via the randmoves parameter.
If set to the hash symbol '#' then it is equal to the value of the move parameter
(the first one if more move sequences are specified). This parameter is mutually exclusive with the initrevmove parameter,
and has lower priority.
Examples: AnimCube3("initmove=M2E2S2") and AnimCube3("initmove=#&move=M2E2S2") have the following effect on a 3x3x3 cube.
The meaning and possible parameter values are the same as for the initmove parameter, but the move
sequence is executed reversed this time (from end to beginning with opposite turning directions). It is
even more useful when the value is equal to '#' and takes the sequence of moves
from the move parameter (the first one if more move sequences are specified). See
the initmove parameter for more details.
To show the flexibility of the page creation using this
simulator, suppose that we have more move sequences affecting the same part of
the cube. Other parts should remain either unchanged (dark gray) or we do
not care about them (light gray). Instead of creating the
facelets coloring for each configuration, we can create only one
universal, and use it in all corresponding simulators while changing only the
move parameter. The initrevmove parameter set to '#' creates the cube setup for us.
Examples:
AnimCube3("facelets=YDYDYDYDYWWWWWWWWWRDRDRRRDRODODOOODOBDBDBDBBBGDGDGGGDG&initrevmove=#&move=R2B2'RFR'B2'RF'R")AnimCube3("facelets=YDYDYDYDYWWWWWWWWWRDRDRRRDRODODOOODOBDBDBDBBBGDGDGGGDG&initrevmove=#&move=FU'BD2B'UBD2F'B'")AnimCube3("facelets=YLYLYLYLYWWWWWWWWWRLRLRRRLROLOLOOOLOBLBLBLBBBGLGLGGGLG&initrevmove=#&move=F2'UL'ULU'F2'U'L'U'L")andAnimCube3("facelets=YLYLYLYLYWWWWWWWWWRLRLRRRLROLOLOOOLOBLBLBLBBBGLGLGGGLG&initrevmove=#&move=U'R2DR'URD'R2D'L'U'LD")
have the following effect on the simulators.
This parameter can be used as a demonstration tool of various move sequences. The
value format is the same as for the move parameter.
Using the 'random' value (note: this value is not supported in the original AnimCube Java applet)
will randomly pick some characters from the following move character subset:
R, U, F, L, D, B, 2, ', m and n,
resulting in generating random move sequence. Its length can be adjusted via the randmoves parameter.
If set to '#' then it is equal to the value of the move parameter (the first one if more move sequences are specified). The specified
move sequence is executed after page load and all the operations are processed in loop from
beginning to the end. The demo mode can be interrupted by pressing
any control button in the button bar. The cube state and move sequence is then reinitiated, and the
simulator is prepared for regular operations.
Note: Do not overuse this parameter. It is recommended using only one (if any) simulator per page with this parameter set.
Example: To see AnimCube3("demo={AnimeCubeJS}ZZUuZZ{by M%2E Feather %26 J%2E Jel%C3%ADnek}d'D'UE'D'{}D'E'U") in action, have a look at the first
simulator of this page. Note that the Z rotation as written in the example is defined in terms of movetext=2 in the demo mode. The string
"%2E" is a HTML encoding reference for a dot "." and "%26" translates to an ampersand "&". The "í" character can be substituted by the "%C3%AD" sequence.
Using this parameter the move count can be adjusted to various turn metrics. There are four possible values with the following meaning:
- 0 - no metric: each animation step is counted as one move
- 1 - Outer Block Quarter Turn Metric (OBQTM), for a 3x3x3 cube it corresponds to the Quarter Turn Metric (QTM)
- 2 - Outer Block Turn Metric (OBTM), for a 3x3x3 cube it corresponds to the Half Turn Metric (HTM)
- 3 - Block Turn Metric (BTM), for a 3x3x3 cube it corresponds to the Slice Turn Metric (STM)
The default value is '0'. The used metric can be seen as a
character after the move counter.
Note: HTM is also known as FTM (Face Turn Metric). Letter "f" used to be appended after the move counter for metric=2 in the
original AnimCube Java applet. It has been changed to "h".
Note: Move count for the s and a advanced modifiers in metric=3 was 1 for both the quarter turn and half turn
in the original AnimCube Java applet. It has been changed to 2.
Examples:
AnimCube3("metric=0")AnimCube3("metric=1")AnimCube3("metric=2")AnimCube3("metric=3")
give the following results for the same values of other parameters.
Below you can see all possible types of turns and their move counts for all 4 metrics (from metric=0 to metric=3).
metric=0:
X m t c s a w n
q: 1 1 1 1 1 1 1 1
h: 1 1 1 1 1 1 1 1
metric=1:
X m t c s a w n
q: 1 2 1 0 2 2 2 2
h: 2 4 2 0 4 4 4 4
metric=2:
X m t c s a w n
q: 1 2 1 0 2 2 2 2
h: 1 2 1 0 2 2 2 2
metric=3:
X m t c s a w n
q: 1 1 1 0 2 2 1 1
h: 1 1 1 0 2 2 1 1
q = quarter turn
h = half turn
X = outer layer turn
m, t, c, s, a, w, n = advanced modifiers as described in the
move parameter sectionnumber (0, 1, 2, or 4) = move count
This parameter can adjust the appearance of displayed text inside the simulator window (div). There are two
possible values: '0' and '1'. The '0' value means that all
text passages are displayed in the standard format with black or white color,
depending on the bgcolor parameter. The value equal to '1' enables displaying all
text passages with outlined font (black outline around white text), and is used to
increase legibility for strange background colors (i.e. strange values of the bgcolor parameter). The used font is outlined by
default (the default value is '1').
Examples: AnimCube3("fonttype=0") and AnimCube3("fonttype=1")
give the following results for the same values of other parameters. The next
two examples show the appearance after the background was changed to a darker
color (third simulator represents AnimCube3("fonttype=0"), fourth simulator represents AnimCube3("fonttype=1")).
Note: This parameter is not supported in the original AnimCube Java applet.
Using this parameter you can adjust the size of the characters displayed
inside the simulator window (div). The range is from '5'
to '40' (pixels), the default value is '12'.
Examples: AnimCube3("textsize=5"), AnimCube3("textsize=12") and AnimCube3("textsize=40") have the following effect on the simulators.
Note: Clearly, the higher the parameter value you use, the higher simulator window (div dimensions) you should use for a better appearance.
This parameter contains color codes of all cube facelets/stickers.
The facelets parameter is mutually exclusive with the parameters colorscheme and pos,
and has the highest priority. The value of this parameter must
have exactly NxNx6 characters (N for a 2x2x2 cube is equal to 2, N for a 5x5x5 cube equals 5, etc.), resulting
in 54 characters for a 3x3x3 cube. Each character
determines the used color. All possible colors and the corresponding character
codes (which are case insensitive) can be seen in the following table. The characters from '0' to '9'
represent adjustable colors that can be set to any color using the colors parameter.
| 0 | light orange |
| 1 | pure red |
| 2 | pure green |
| 3 | pure blue |
| 4 | white-gray |
| 5 | yellow-gray |
| 6 | orange-gray |
| 7 | red-gray |
| 8 | green-gray |
| 9 | blue-gray |
| w | white |
| y | yellow |
| o | orange |
| r | red |
| g | green |
| b | blue |
| l | light gray |
| d | dark gray |
| m | magenta |
| c | cyan |
| p | pink |
| n | light green |
| k | black |
| anything else means gray | |
The following table shows the meaning of all character positions in the facelets
parameter value for a 3x3x3 cube. The parameter value can be divided into six groups, each group
consisting of nine (NxN in general for other cube sizes than 3x3x3) characters determining the facelet colors. To show the position of each
facelet in one of the six groups (actually representing cube faces), each group in the table is set to the following sequence of
characters: '123456789'. The other characters in the parameter value are set to middle gray.
The second row in the table shows the affected cube face for each group of characters. The third
row in the table shows character positions in the parameter value for the corresponding group of characters.
|
|
|
|
|
|
|
| Up | Down | Front | Back | Left | Right |
| 1-9 | 10-18 | 19-27 | 28-36 | 37-45 | 46-54 |
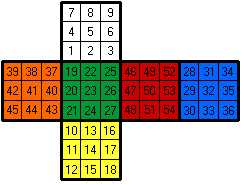
To clarify the facelet layout for a 3x3x3 simulator, the next picture shows the facelet positions in the parameter value (starting from 1).

Example: AnimCube3("facelets=oywoyyoooCMCMYMCMC*dkl*dwl*PNCNCPCPNrgbgbrbrgYNGNNGGGG")
initializes the cube to the following (weird) configuration. The mixed character case is used only to visually separate the faces.
This parameter is used to set the color scheme of the solved cube. In
combination with the initmove / initrevmove parameter, it can, in some
cases, replace the facelets or pos parameter. It is mutually exclusive
with the facelets and pos parameter, and has the lowest priority.
The value must consist of exactly six characters, each determining the color
of the corresponding cube face. Cube face order is: Up, Down, Front, Back, Left
and Right. The color codes are shown in the table in the facelets
parameter section. The default value is 'wyorbg'.
Examples: AnimCube3("colorscheme=wbgyor") sets the color scheme to the
"Japanese" style: white opposite to blue. AnimCube3("colorscheme=456789") sets the color scheme to the grayed default scheme, because the digits 4
to 9 represent configurable colors initialized to grayish shades of the colors, and are
discussed in the facelets and colors parameter sections.
AnimCube3("colorscheme=wwrrbb") sets the color scheme to the tricolor scheme that uses only three colors
with the same color on opposite faces.
This parameter can be used to set ten configurable colors to custom
colors. Configurable colors are given in the RGB string format: RRGGBB, forming the
RGB triple (each component is 2 hex digits). Each RGB triple
sets the corresponding configurable color. Configurable colors
can be accessed in other parameters (facelets and colorscheme)
by means of the '0', '1', ..., '8', '9' substitutes.
All the default colors are shown in the facelets parameter section.
Example: AnimCube3("colors=ff888888ff888888ff88ffffff88ffffff88&colorscheme=012345") sets the color scheme to light
colors (red, green, blue, cyan, magenta, yellow).
There are 6 configurable colors in the example above (can have up to 10 configurable colors):
RRGGBB <—— RGB triple ------ ff8888 0 88ff88 1 8888ff 2 88ffff 3 ff88ff 4 ffff88 5
The number in the right column is then referenced to use that configurable color in either the colorscheme or facelets
parameter, so for colorscheme=012345 it applies:
ff8888 = Up 88ff88 = Down 8888ff = Front 88ffff = Back ff88ff = Left ffff88 = Right
The color scheme in the example above is set to lighter colors because "00" has been replaced by "88" (increasing the number makes it lighter: 000000 = black, ffffff = white).
RRGGBB <—— RGB triple ------ ff0000 red 00ff00 green 0000ff blue 00ffff cyan ff00ff magenta ffff00 yellow
This parameter should be considered obsolete, and is supported only because of compatibility and smooth replacement of the old 3x3x3 Rubik's Cube Java applet made by Lars Petrus.
The pos parameter is similar to the facelets
one. Using this parameter, the AnimCubeJS simulator sets other unset parameters to proper values, so as the
appearance is as close as possible to the old Lars' Java applet.
If this parameter is used, then default implicit parameter settings are:
This parameter is mutually exclusive with the parameters facelets
and colorscheme. When used simultaneously, facelets has higher
priority and colorscheme lower.
Examples: First cube below is identical to the code of Lars' old 3x3x3 Java applet. The next two cubes come from the newer (yet still old) Lars' 3x3x3 Java applets that use extended notation for whole-cube rotations and two-layer turns. Although the same symbols are used (see the source code if you are interested), the meaning of symbols in the notations is different.
- What appears to be the largest face, which one might think is the front face, is actually the right face due to the
position=UUUUFFsetting. - The
poslayout (compare with the facelet layout as described in thefaceletsparameter section) for a 3x3x3 simulator is: - You are permitted to use only the following case sensitive color codes:
a green b blue c red d white e orange f yellow g light gray h dark gray A green-gray B blue-gray C red-gray D white-gray E orange-gray F yellow-gray - If you are converting from the old 3x3x3 Rubik's Cube Java applet made by Lars Petrus to AnimCubeJS (3x3x3 simulator to be specific), be
aware that while AnimCubeJS uses center-independent way to display declared move sequences, Lars' Java applet uses center-dependent way to display declared
move sequences. It means that if an
Mmove followed by anFmove is executed, second turn will affect the front layer you see in the front position in case of AnimCubeJS, and not the bottom layer where the center that was initially in the front position is now placed (which is the case for Lars' approach). Because of this, you might want to convert the move sequence declared in Lars' old 3x3x3 Rubik's Cube Java applet.
25 26 27
22 23 24
19 20 21
48 47 46 16 17 18 28 31 34 03 02 01
51 50 49 13 14 15 29 32 35 06 05 04
54 53 52 10 11 12 30 33 36 09 08 07
39 38 37
42 41 40
45 44 43
The very same principle of ordering applies to other cube sizes.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter has two possible values: '0' (which is the
default value) and '1'. Set to '1' for Supercube as shown
in the example below. The supercube=1 setting makes the borders of the simulator thinner (this can be adjusted by the borderwidth
parameter).
Examples: AnimCube3("supercube=1") and AnimCube3("supercube=0") have the following effect on the simulators.
Note: This parameter is not supported in the original AnimCube Java applet.
Layout is the same as for the facelets parameter, values are:
- 0: normal twist
- 1: clockwise quarter twist
- 2: half-twist
- 3: counter-clockwise quarter twist
Example: AnimCube3("superfacelets=000010000000000000000020000000000000000000000000030000&supercube=1") makes the black center piece
twisted clockwise (by 90 degrees), green center piece half twisted (by 180 degrees), and red center piece twisted counter-clockwise (by 90 degrees).
All the other characters in the parameter value are set to normal twist.
Note: This parameter is not supported in the original AnimCube Java applet.
Using the scw parameter (it stands for SuperCubeWhite) you can translate the w letters written in the facelets
or colorscheme parameter value, if also supercube=1 is used. Possible values are:
- 0: to display white arrows (0 is the default value)
- 1: to display black arrows
- 2: to display without arrows
Examples: AnimCube3("colorscheme=wygbor&scw=1&supercube=1") gives the result as seen on the first cube, and
AnimCube3("facelets=wwwwwwwwwyyyyyyyyygggggggggbbbbbbbbbooooooooorrrrrrrrr&scw=2&supercube=1 gives the result as seen on the second cube.
The third cube has the same parameter values as the first one, except for scw=1 is replaced by scw=0.
Note: The scw parameter is not needed at all if k is used for color (which is black, as described in the facelets
parameter section). The scw parameter makes it easy to switch the facelets or colorscheme parameter
value between normal cube & Supercube (so you
don't have to replace all the w's with k's) by using scw=1.
Note: Initially, the parameter values were 'black' and 'blank'. Their meaning is now equivalent to the values
'1' and '2'.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter has two possible values: '0' (which is the
default value) and '1'. Set to '1' for
Gabbasoft colors as shown on the first cube below.
Examples: AnimCube3("gabbacolors=1") and AnimCube3("gabbacolors=0") have the following effect on the simulators.
As you can see, gabbacolors=1 makes the borders of the simulator thinner (this can be adjusted by the borderwidth
parameter), and it can be also used together with the supercube parameter, as shown on the first cube below.
Examples: AnimCube3("gabbacolors=1&supercube=1") and AnimCube3("gabbacolors=0&supercube=1") have the following effect on the simulators.
Note: You can omit the gabbacolors parameter by combining the borderwidth and colors
(white: 'ffffff', yellow: 'ffd90a', green: '0b7d39', blue: '0b4186', orange: 'ff4f0b',
red: '9e0b19') parameters.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter can be used to generate random move sequence being formed by
some characters from the following move character subset:
R, U, F, L, D, B, 2, ', m and n.
There are three possible values: '0' (which is the default value), '1' and '2'.
If the value is equal to '1' then the starting cube state will be solved and playing the move sequence will scramble the cube. If
the value is equal to '2' then the
starting cube state will be scrambled and the move sequence will solve the cube.
Each time the clear (Rewind) button is pressed a new random move sequence is generated. The default
move count of random sequence of moves generated is the cube size
multiplied by 10 (30 for 3x3x3, 40 for 4x4x4, etc.), but it can be changed with the randmoves parameter
as shown on the second cube below.
By default the full button bar is shown (i.e. the buttonbar parameter is set to
the value '1'). If buttonbar=2 is used then only the Rewind button
is shown and pressing it toggles between solved and scrambled (starting cube state depends on the scramble setting). You
should not use the buttonbar=0 setting.
With buttonbar=1, the same functionality can be achieved using either the scramble parameter or the
'random' value (on the move parameter) with one difference which is that the scramble
parameter generates a new random move sequence when the clear (Rewind) button is pressed on button bar, whereas with the 'random' value
the web page must be reloaded to get a new random move sequence. You can compare the functionality between the scramble=1 and move=random,
as well as between the scramble=2 and move=random&initrevmove=# if you want to see the difference.
With buttonbar=2 and scramble=1, the clear (Rewind) button toggles between random and solved states (starting with solved state).
The same functionality cannot be achieved with move=random (unless
using HTML/JavaScript buttons, see the last Note in the randmoves parameter
description). For scramble=2, which starts with the random state, the same can be achieved with initmove=random and using the
web page reload for a new random move sequence, although there is no option for the solved
cube state as with the scramble parameter.
Use of the scramble parameter is mutually exclusive with the move, initmove,
initrevmove, demo, facelets,
superfacelets and pos parameters (they are ignored if declared).
Examples: AnimCube3("scramble=1"), AnimCube3("scramble=2&randmoves=18"), AnimCube3("scramble=1&buttonbar=2") and
AnimCube3("scramble=2&buttonbar=2") have the following effect on the simulators.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter allows to change the move count of randomly generated move sequence. The value should only consist of natural number (including 0,
however, if equal to '0' then it is equal to the default value which is the cube size multiplied by 10, i.e. 20 for 2x2x2, 50 for 5x5x5, etc.).
Randomly generated move sequence is supported by the scramble parameter and 'random' parameter value
of the move, initmove, initrevmove and
demo parameters.
Examples: AnimCube3("randmoves=1&initmove=random"), AnimCube3("randmoves=2&initrevmove=random") and AnimCube3("randmoves=3&move=random")
have the following effect on the simulators.
Note: Even though the function generating random move sequence takes the characters from the following move character subset:
R, U, F, L, D, B, 2, ', m and n for
each cube size, obviously m and n modifiers won't be used to generate a random move sequence for a 2x2x2 cube.
Similarly, n modifier won't be used to generate a random move sequence for
the 3x3x3 and 4x4x4 cubes, and finally m modifier won't be used
to generate a random move sequence for the 3x3x3 and 5x5x5 cubes (the reason for the latter restriction lies in a so-called
fixed centers model, which is a Rubik's cube model in which center layers never turn).
Note: Use of the randmoves and scramble parameters, as well as 'random' parameter value (with
move, initmove, initrevmove or demo parameters) can provide much more functionality when used with HTML buttons that call JavaScript
functions which pass parameters to the simulator. See the Enhancement section for more.
Some mobile browsers have an autohide feature for the tab/address bar which allows web page scrolling (as it "hides" the tab/address bar) while rotating the cube/layer vertically. This results in a poor user experience.
One way to prevent this is to enclose the entire web page contents in a non-scrollable div using the following CSS. The div should be declared with class="wrap":
body, html {
height: 100%;
overflow: hidden;
margin: 0;
}
div.wrap {
height: 100%;
overflow: auto;
outline: none;
padding: 0px 10%;
}
For this to work properly the body must not have any margin, however, it can be set in div.wrap instead by using padding as shown above. If the top/bottom padding on the wrap div is not 0px then you may notice a slightly differently looking scrollbar (see example pages below). If that's an issue for you, modify your HTML and/or CSS code. If you want to scroll down/up using the keyboard arrow keys on page load, set focus to the div wrap:
<body onload="document.getElementById('wrap').focus()">
<div class="wrap" id="wrap" tabindex="0">
By adding a bit of extra HTML and/or JS code you can make a wide variety of fancy features (such as responsive cubes) which might become handy if you want to cube but don't have a physical cube around:
- Scrambling button with adjustable cube magnification
- Scrambler and solver with adjustable number of scrambling moves
- Cube parts scrambling with programmable rules for scrambling sequences
- Randomly animating cube on each page reload
- Etc.
To use HTML buttons as shown in the above examples, each cube div must have an id. The buttons for each cube pass the id to a function that performs the desired action. Each time AnimCube is called, event listeners are created. To prevent the listeners from accumulating, they should be removed prior to each call to AnimCube (except first one). To remove the listeners, two mods are needed in the web page. The first is the following global variable:
var removeListeners = [];
After AnimCube has been called the first time, removeListeners[id] will contain a pointer to a funtion that will remove the listeners for the cube in the designated div. To actually remove the listeners, the following line should be placed just prior to the call to AnimCube in the function called from the button:
removeListeners[id]();
The following code is example of the implementation.
<style>
td { text-align:center }
.btn {
border-radius:15px;
background-color:#ffffff;
border:solid black 1px;
outline:none;
}
.btn:active { background-color: #aaaaaa; }
</style>
<table>
<tr>
<td>
<div id=c1 style="width:200px; height:200px">
</div>
</td>
<td width=50>
<td>
<div id=c2 style="width:200px; height:200px">
</div>
</td>
</tr>
<tr height=5>
<tr>
<td>
<button class=btn onclick="newCube('c1', 1)">Scramble</button>
<button class=btn onclick="newCube('c1', 0)">Reset</button>
</td>
<td>
<td>
<button class=btn onclick="newCube('c2', 1)">Scramble</button>
<button class=btn onclick="newCube('c2', 0)">Reset</button>
</td>
</tr>
</table>
<script>
var removeListeners = [];
var p1 = '&buttonbar=0&bgcolor=ffffff&snap=1&facelets=RLRLRLRLROLOLOLOLOYLYLYLYLYWLWLWLWLWGLGLGLGLGBLBLBLBLB';
var p2 = '&buttonbar=0&bgcolor=ffffff&snap=1&colorscheme=roywgb';
AnimCube3('id=c1' + p1);
AnimCube3('id=c2' + p2);
function newCube(id, cmd) {
var params = (id == 'c1') ? p1 : p2;
if (cmd == 1)
params += '&initmove=random';
removeListeners[id]();
AnimCube3('id=' + id + params);
}
</script>
If you realize any problem you can contact Tadeáš Miler (he is a co-author of the AnimCubeJS documentation which is still heavily based on the original AnimCube documentation by Josef Jelínek) or you can file an issue to the AnimCubeJS repository on GitHub.